1. Mobile Friendly là gì?
Mobile friendly (thân thiện với thiết bị di động) là thuật ngữ chỉ các trang web được thiết kế và phát triển để hiển thị và hoạt động tốt trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Với sự gia tăng mạnh mẽ của người dùng Internet trên thiết bị di động, việc sở hữu một trang web mobile friendly là yếu tố then chốt để thành công trong kinh doanh trực tuyến.Thiết kế website chuẩn mobile không chỉ cải thiện trải nghiệm người dùng mà còn nâng cao hiệu suất SEO, giúp doanh nghiệp nổi bật trong môi trường cạnh tranh khốc liệt.

2. Một Trang Web Đúng Chuẩn Mobile Friendly là gì?
Một trang web chuẩn mobile friendly không chỉ là việc trang web đó có thể hiển thị trên thiết bị di động, mà còn cần phải đáp ứng được nhiều tiêu chí khác nhau nhằm đảm bảo trải nghiệm người dùng tối ưu. Cụ thể, một trang web thân thiện với thiết bị di động phải có các đặc điểm sau:
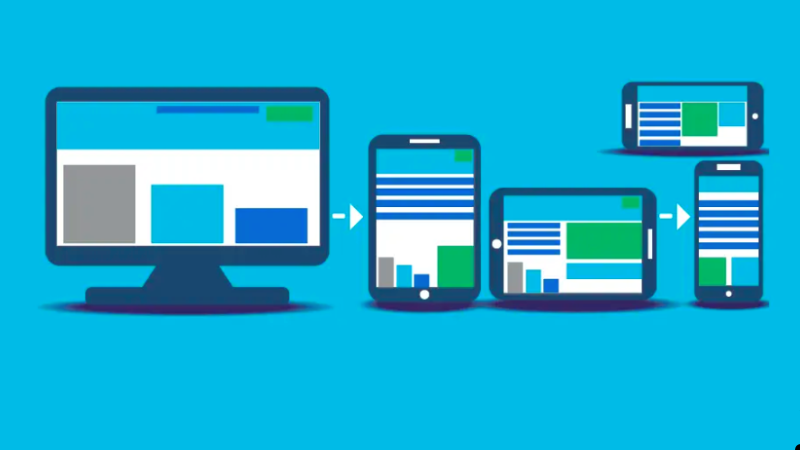
Đây là yếu tố cốt lõi để đảm bảo trang web của bạn có thể tự động điều chỉnh kích thước và bố cục để phù hợp với mọi loại màn hình, từ điện thoại nhỏ gọn đến máy tính bảng lớn.

Font chữ phải đủ lớn và rõ ràng, tránh tình trạng người dùng phải zoom vào để đọc nội dung. Màu sắc và độ tương phản cũng cần được chú ý để đảm bảo dễ nhìn.
Một trang web chuẩn mobile friendly phải tải nhanh trên các kết nối di động, nơi mà tốc độ Internet có thể chậm hơn so với mạng Wi-Fi.
Menu, nút bấm, và các liên kết phải đủ lớn và được đặt ở vị trí dễ thấy để người dùng có thể điều hướng trang mà không gặp khó khăn.
3. Tầm Quan Trọng của Website Thân Thiện với Thiết Bị Di Động
3.1. Đối với Người Truy Cập
Cải thiện trải nghiệm người dùng: Một trang web thân thiện với di động không chỉ dễ sử dụng mà còn mang lại cảm giác thoải mái và tiện lợi, giúp người dùng tìm kiếm thông tin và thực hiện các thao tác như mua hàng, đăng ký, hoặc liên hệ mà không gặp rào cản.

Tăng tỷ lệ chuyển đổi: Khi người dùng có trải nghiệm tốt trên trang web, họ sẽ có xu hướng thực hiện các hành động mong muốn của bạn như mua hàng hoặc đăng ký dịch vụ, từ đó tăng tỷ lệ chuyển đổi.
3.2. Đối với Doanh Nghiệp
Tăng khả năng cạnh tranh: Trong bối cảnh phần lớn người dùng Internet hiện nay truy cập web qua thiết bị di động, việc không sở hữu một trang web thân thiện với di động có thể khiến doanh nghiệp bạn mất đi nhiều khách hàng tiềm năng.
Cải thiện SEO: Google và các công cụ tìm kiếm khác ưu tiên các trang web mobile friendly trong kết quả tìm kiếm, điều này đồng nghĩa với việc trang web của bạn có thể đạt thứ hạng cao hơn nếu nó thân thiện với thiết bị di động. Đây là một trong những yếu tố quan trọng để nâng cao sự hiện diện của doanh nghiệp trên không gian mạng.
4. Cách Kiểm Tra Tính Thân Thiện với Thiết Bị Di Động của Trang Web
4.1. Phương Pháp Thủ Công
Để kiểm tra thủ công, bạn có thể truy cập trang web của mình trên nhiều loại thiết bị di động khác nhau như điện thoại thông minh và máy tính bảng. Hãy thử nghiệm việc điều hướng, đọc nội dung và thực hiện các thao tác thông thường như điền form hoặc nhấp vào liên kết. Nếu bạn gặp khó khăn trong việc sử dụng trang web, đó có thể là dấu hiệu cho thấy trang web của bạn chưa thật sự thân thiện với thiết bị di động.

4.2. Sử Dụng Các Công Cụ Hỗ Trợ
Đây là công cụ miễn phí từ Google giúp bạn kiểm tra xem trang web của mình có thân thiện với di động hay không. Chỉ cần nhập URL của trang web và công cụ này sẽ phân tích, sau đó cung cấp một báo cáo chi tiết về các vấn đề cần khắc phục.
Tính năng “Mobile Usability” trong Google Search Console sẽ cung cấp cho bạn một báo cáo đầy đủ về tình trạng thân thiện của trang web với thiết bị di động, đồng thời chỉ ra những lỗi cần khắc phục để nâng cao hiệu suất trang.
5. Cách Tối Ưu Website Thân Thiện với Thiết Bị Di Động
Đây là bước đầu tiên và quan trọng nhất. Thiết kế responsive giúp trang web của bạn tự động điều chỉnh kích thước và bố cục để phù hợp với mọi loại màn hình, từ điện thoại di động nhỏ gọn đến máy tính bảng lớn.
Tốc độ tải trang ảnh hưởng lớn đến trải nghiệm người dùng. Để cải thiện tốc độ tải, bạn có thể nén hình ảnh, sử dụng định dạng ảnh phù hợp, và loại bỏ các đoạn mã không cần thiết. Bạn cũng có thể tận dụng bộ nhớ đệm trình duyệt và tối ưu mã HTML, CSS và JavaScript.

Đảm bảo rằng nội dung của bạn dễ đọc và dễ hiểu trên màn hình nhỏ. Sử dụng các đoạn văn ngắn, tiêu đề rõ ràng, và bullet points để giúp người đọc dễ dàng nắm bắt thông tin. Các nút bấm và liên kết nên được thiết kế đủ lớn để dễ dàng nhấp vào mà không gây khó khăn.
Flash không được hỗ trợ trên hầu hết các thiết bị di động. Hãy sử dụng các công nghệ web hiện đại như HTML5 để đảm bảo trang web của bạn hoạt động tốt trên mọi thiết bị.
6. Ảnh Hưởng của Mobile Friendly đến Website
Tăng lưu lượng truy cập: Khi trang web của bạn thân thiện với thiết bị di động, người dùng sẽ dành nhiều thời gian hơn trên trang web của bạn. Điều này giúp tăng lưu lượng truy cập và giảm tỷ lệ thoát trang.
Cải thiện thứ hạng trên công cụ tìm kiếm: Google đánh giá cao các trang web thân thiện với di động, và điều này có thể giúp trang web của bạn đạt thứ hạng cao hơn trong kết quả tìm kiếm.

Tăng tỷ lệ chuyển đổi: Một trang web mobile friendly mang lại trải nghiệm tốt cho người dùng, điều này giúp tăng khả năng họ thực hiện hành động mong muốn như mua hàng, đăng ký dịch vụ, hay liên hệ với doanh nghiệp.
7. Một Số Yếu Tố Cần Lưu Ý Khi Tối Ưu Mobile Friendly
7.1. Tốc Độ Load Dữ Liệu
Sử dụng các định dạng hình ảnh nhẹ như WebP và nén ảnh để giảm thời gian tải mà không ảnh hưởng đến chất lượng.
Caching giúp giảm thiểu thời gian tải trang cho những người dùng truy cập lại trang web của bạn.
7.2. Thiết Kế Giao Diện Hiển Thị Nội Dung
Tránh sử dụng quá nhiều cột hoặc bố cục phức tạp trên phiên bản di động. Hãy đảm bảo nội dung chính luôn hiển thị một cách rõ ràng và dễ tiếp cận.Đảm bảo font chữ đủ lớn và rõ ràng để người dùng có thể đọc dễ dàng mà không cần phóng to. Thường thì kích thước tối thiểu nên là 16px.
7.3. Quảng Cáo trên Phiên Bản Di Động của Trang Web
Quảng cáo không nên che phủ nội dung chính, hoặc gây khó chịu cho người dùng. Pop-ups hoặc quảng cáo toàn màn hình có thể khiến người dùng thoát trang nhanh chóng. Đặt quảng cáo ở những vị trí không làm gián đoạn trải nghiệm người dùng, chẳng hạn như bên dưới nội dung chính hoặc ở phần cuối trang.
7.4. Google Map (Google My Business)
Nếu doanh nghiệp của bạn có địa chỉ thực, hãy đảm bảo tích hợp Google Maps trên trang web. Điều này giúp người dùng dễ dàng tìm thấy vị trí của bạn. Đảm bảo rằng thông tin doanh nghiệp của bạn trên Google My Business được cập nhật đầy đủ và chính xác. Điều này không chỉ giúp tăng cường khả năng xuất hiện trên tìm kiếm địa phương mà còn xây dựng uy tín cho doanh nghiệp.
Việc tối ưu hóa Google Map giúp doanh nghiệp tiếp cận khách hàng tiềm năng hiệu quả hơn. Hy vọng qua bài viết này, bạn đã hiểu rõ hơn về Mobile Friendly và cách tối ưu hóa trang web để mang lại trải nghiệm tốt nhất cho người dùng trên thiết bị di động. Nếu bạn cần hỗ trợ thêm, hãy liên hệ ngay với Duy Anh Web công ty thiết kế website hàng đầu để nhận được tư vấn và dịch vụ chất lượng, giúp doanh nghiệp của bạn nổi bật trong thế giới số.


