Trong thế giới thiết kế website, Breadcrumb không chỉ là một công cụ dẫn đường hiệu quả mà còn đóng vai trò quan trọng trong việc tối ưu hóa trải nghiệm người dùng và cải thiện thứ hạng SEO. Bài viết này sẽ giúp bạn hiểu rõ hơn về Breadcrumb, vai trò của nó đối với SEO, cách phân loại và thêm Breadcrumb vào website, cũng như khi nào nên sử dụng và những lưu ý quan trọng khi áp dụng Breadcrumb.
Breadcrumb là gì?
Breadcrumb (hay “đường dẫn chỉ mục”) là một dạng thanh điều hướng hiển thị vị trí hiện tại của người dùng trong cấu trúc của một website. Nó thường xuất hiện dưới dạng một dãy các liên kết nằm ngang, giúp người dùng biết được họ đang ở đâu trên trang web và có thể dễ dàng quay lại các trang trước đó.

Vai trò của Breadcrumb đối với SEO
Có thể nói, breadcrumb là một trong những yếu tố quan trọng trên trang web. Vậy vai trò thực sự của breadcrumb là gì?

Tăng trải nghiệm người dùng
Breadcrumb mang đến cho người dùng nhiều trải nghiệm tuyệt vời, cụ thể:
- Dễ dàng định vị: là công cụ hữu ích giúp người dùng xác định vị trí của họ trong website và dễ dàng di chuyển đến các trang khác.
- Giảm tỷ lệ thoát trang: khi người dùng có thể dễ dàng tìm kiếm thông tin, họ sẽ ít có khả năng rời khỏi website, giúp giảm tỷ lệ thoát trang.
- Tăng khả năng chuyển đổi: giúp người dùng nhanh chóng tìm kiếm các sản phẩm hoặc dịch vụ liên quan, từ đó tăng cơ hội để họ thực hiện hành động mong muốn.
Tác dụng đặc biệt đối với SEO
Không chỉ ảnh hưởng đến trải nghiệm người dùng, breadcrumbs navigation còn có tác dụng nâng cao thứ hạng SEO:
- Cấu trúc website rõ ràng: hỗ trợ Google hiểu rõ cấu trúc và nội dung của website, từ đó giúp Google lập chỉ mục website một cách hiệu quả hơn.
- Tăng độ tin cậy: làm cho website trở nên chuyên nghiệp và tăng độ tin cậy trong mắt Google.
- Tăng lượng anchor text: Breadcrumbs hỗ trợ gia tăng các anchor text có chứa các từ khóa trên trang web hiệu quả.
- Tăng tỷ lệ click (CTR): Breadcrumb navigation có thể xuất hiện trong kết quả tìm kiếm của Google, thu hút người dùng nhấp vào website của bạn.
Phân loại Breadcrumb
Breadcrumbs website được phân thành 3 loại chính là breadcrumb theo vị trí, breadcrumb theo thuộc tính và breadcrumb theo đường dẫn. Cùng tìm hiểu đặc điểm của mỗi loại breadcrumb như sau:
Breadcrumb được chia thành ba loại chính, mỗi loại phục vụ mục đích khác nhau:
- Location-based Breadcrumb (Dựa trên vị trí): Phản ánh vị trí của trang hiện tại trong cấu trúc phân cấp của website. Ví dụ:
Trang chủ > Tin tức > Công nghệ.
- Path-based Breadcrumb (Dựa trên đường dẫn): Hiển thị đường dẫn mà người dùng đã duyệt qua để đến trang hiện tại. Ví dụ:
Trang chủ > Sản phẩm > Khuyến mãi.
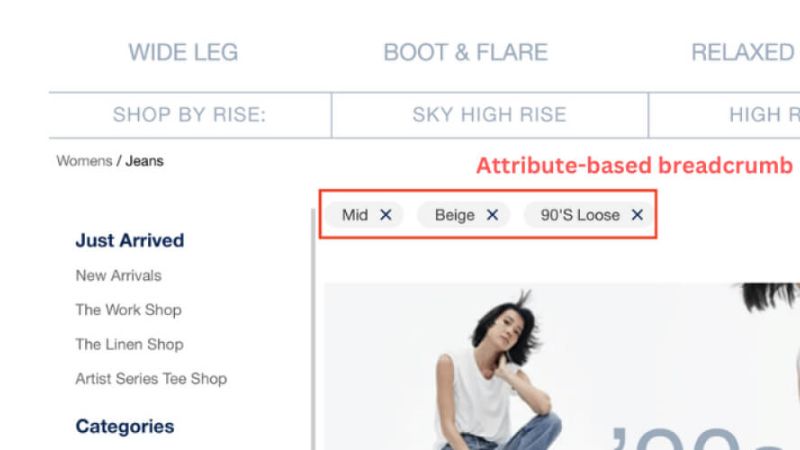
- Attribute-based Breadcrumb (Dựa trên thuộc tính): Thường được sử dụng trên các trang thương mại điện tử, hiển thị các thuộc tính của sản phẩm như danh mục, nhãn hiệu. Ví dụ:
Trang chủ > Thời trang > Nam > Áo sơ mi.