Bạn đang cần lấy code chat messenger trên Fanpage để tích hợp Facebook Chat vào website wordpress hoặc tùy chỉnh lời chào mừng tự động của Facebook trên website. Thì bài viết này là dành cho bạn.
Hôm nay Duy Anh Web sẽ chia sẻ cách lấy code chat nhúng messenger vào Website và cách tùy chỉnh plugin chat Page Facebook
1. Cách lấy code chat Messenger trên Fanpage Facebook
Đầu tiên bạn cần đăng nhập vào nick cá nhân (Nick quản lý Fanpage cần lấy code chat Messenger) theo đường link sau: https://www.facebook.com/
Bước 1: Vào Fanpage cần lấy code
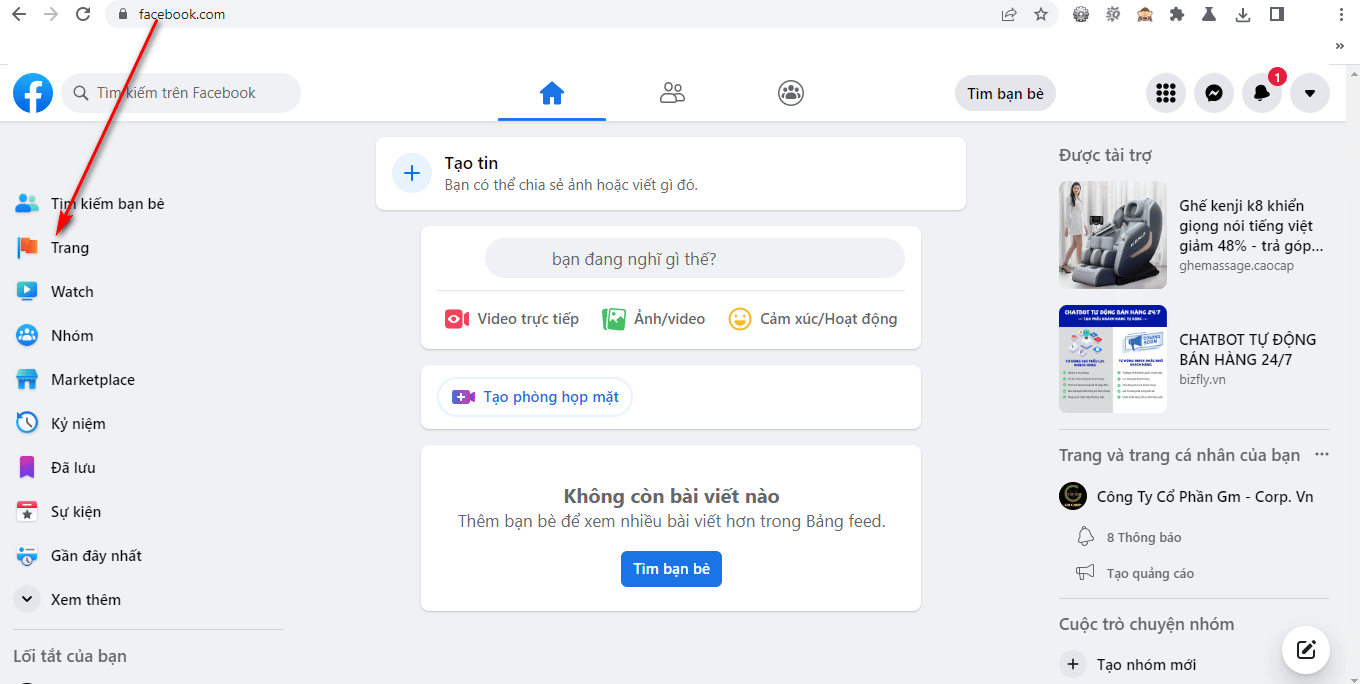
Các bạn nhấn vào tab “Trang” để vào Fanpage cần thêm người nhé.

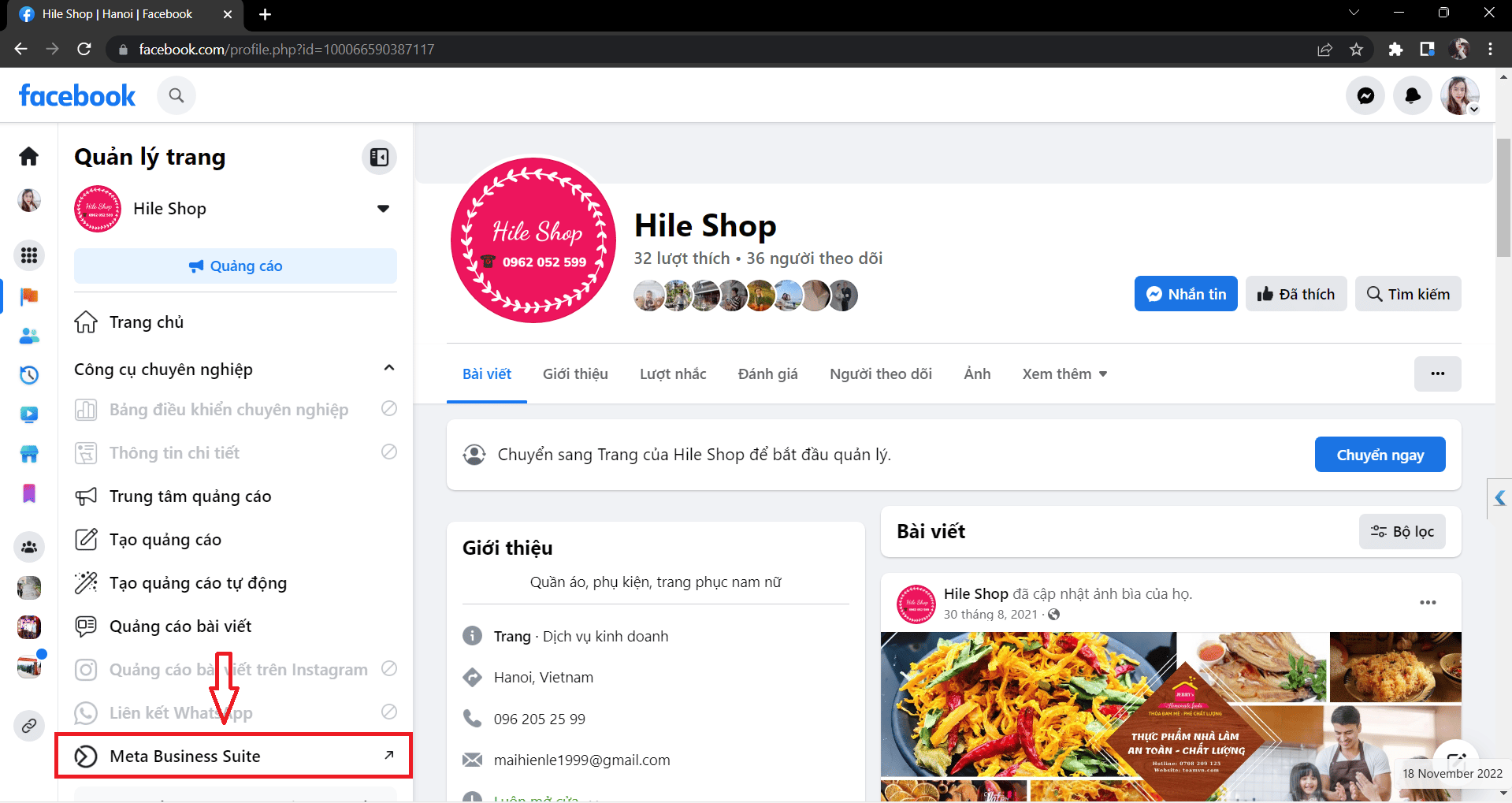
Bước 2: Vào phần Quản lý Trang, chọn Meta Business Suite
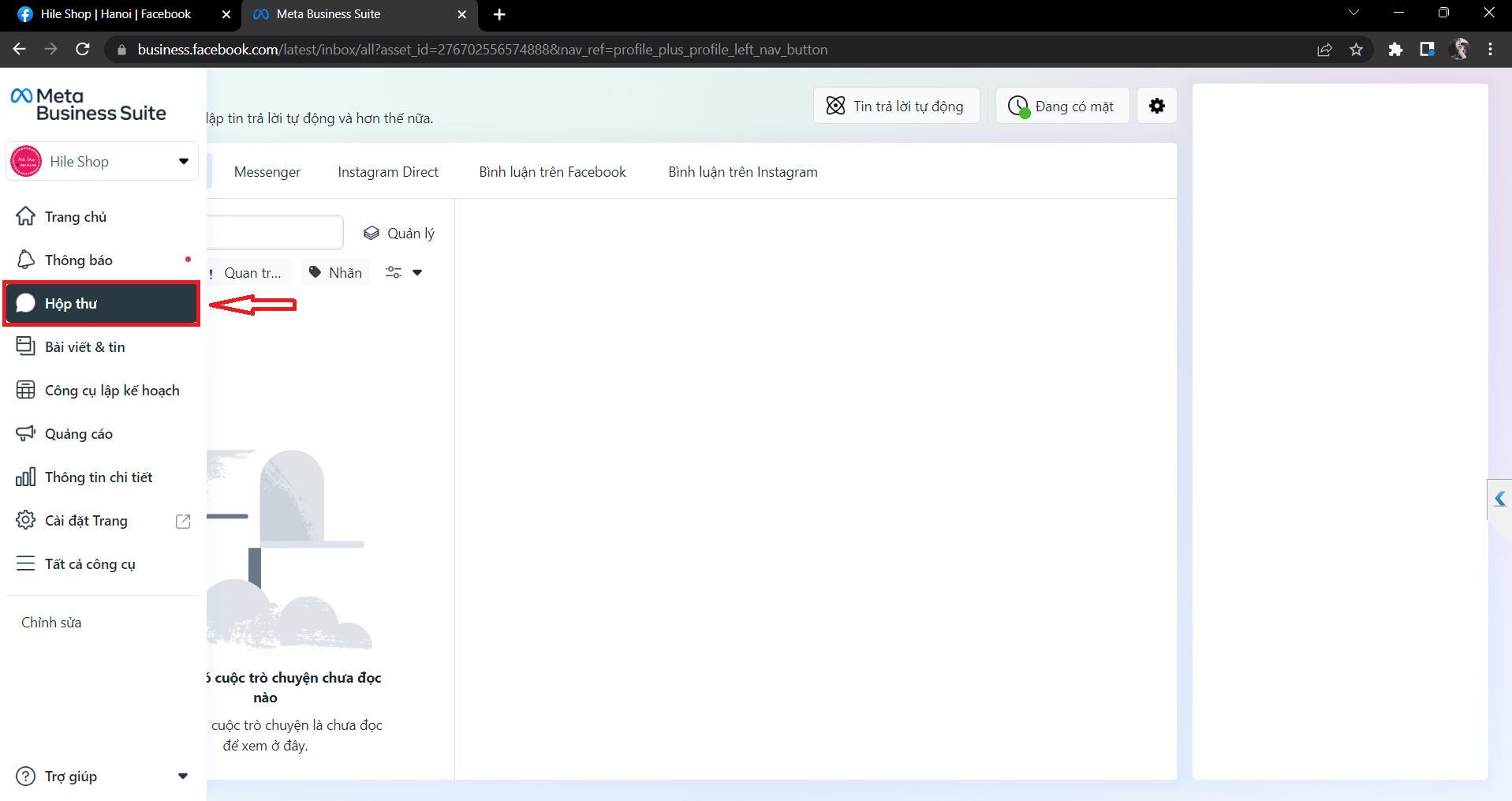
Bước 3: Vào Tab “Hộp thư”
Các bạn bấm vào tab Hộp thư như bên dưới:
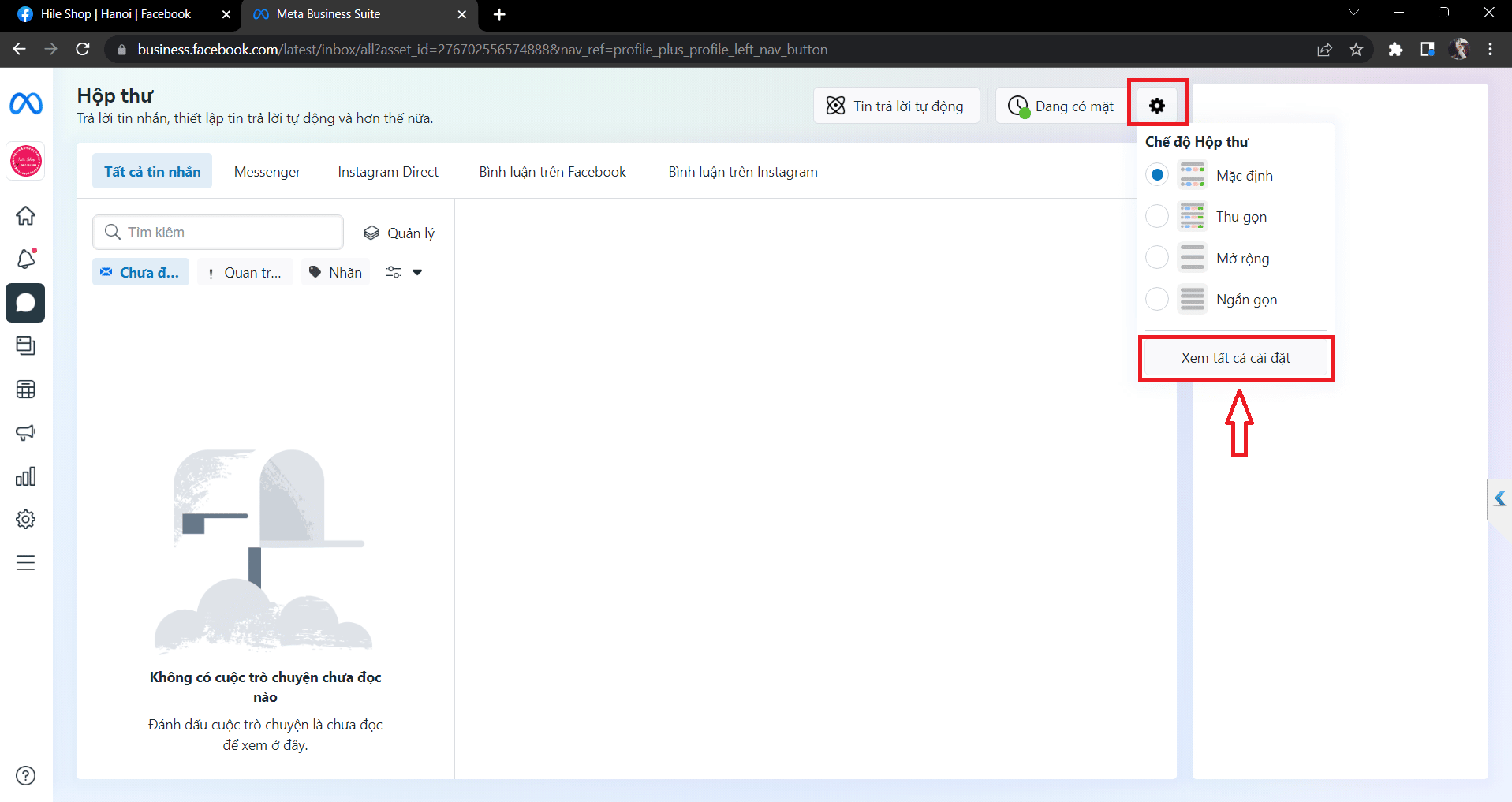
Bước 4: Vào Tab “Tất cả cài đặt”
Các bạn bấm vào Hình bánh răng rồi chọn Xem tất cả cài đặt như vị trí mũi tên bên dưới:
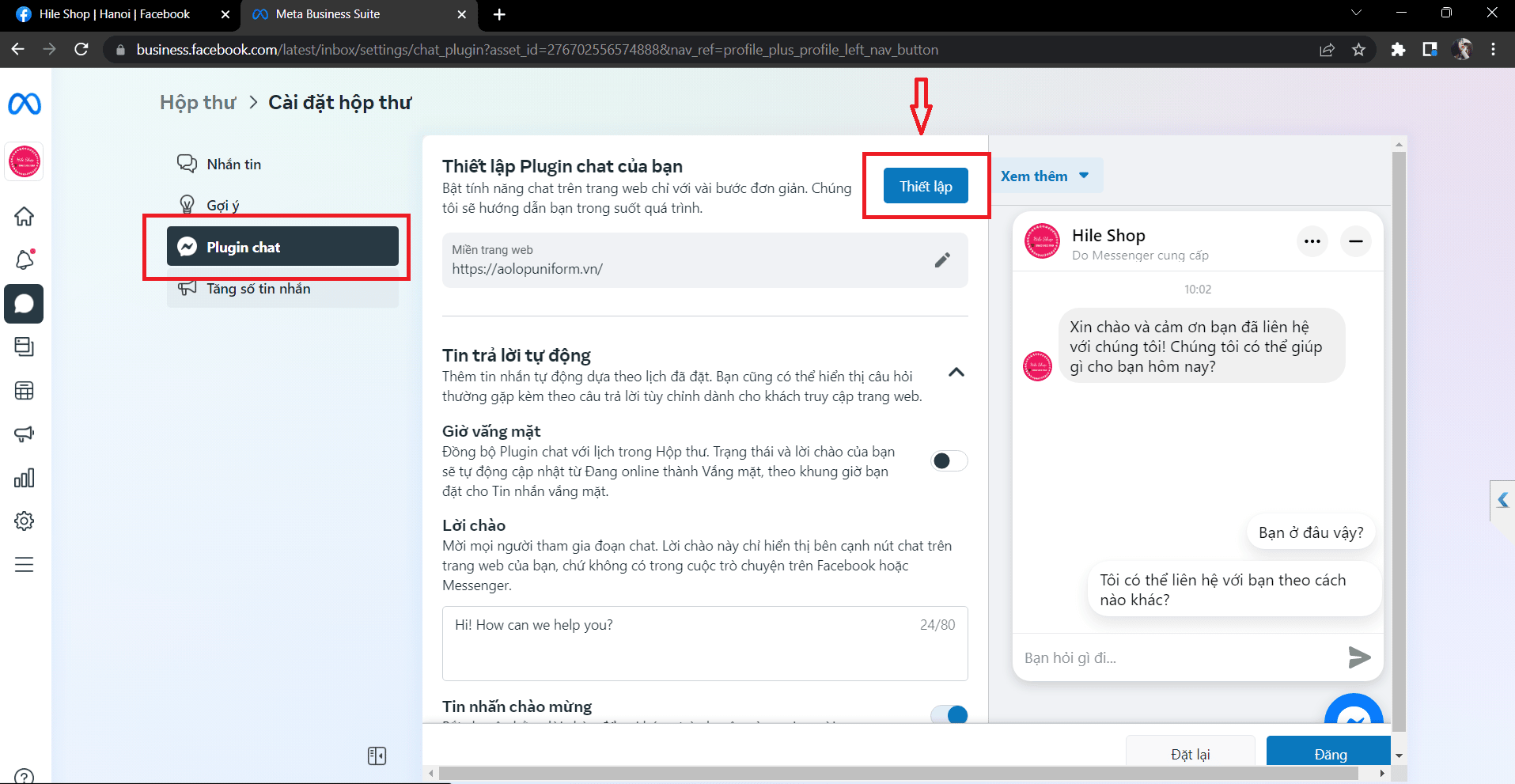
Bước 5: Thiết lập Plugin chat
Giao diện hiện ra, bạn chọn vào Plugin chat, sau đó bấm nút “Thiết lập” màu xanh như hình:
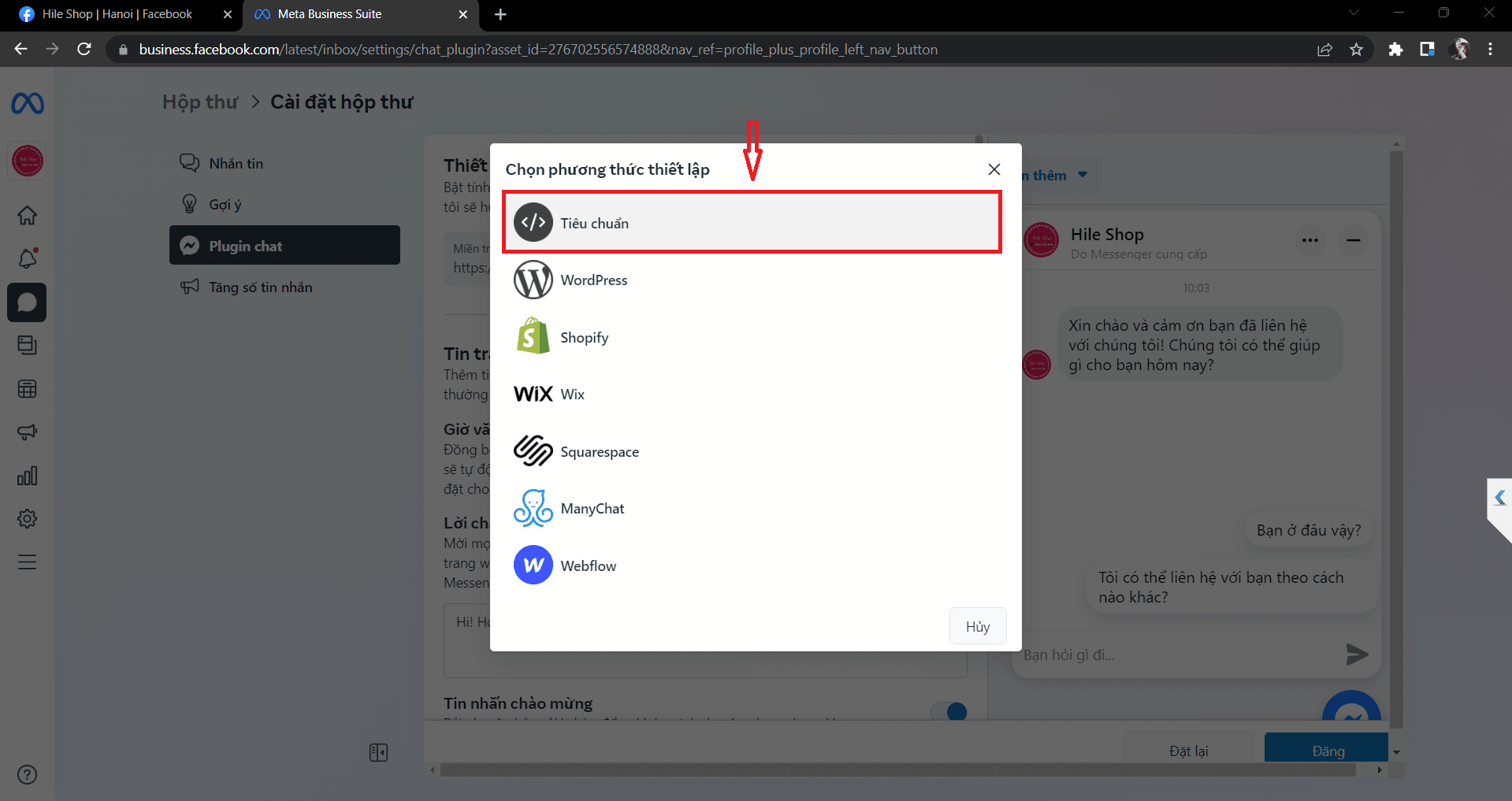
Ở bước tiếp theo, phần phương thức thiết lập các bạn chọn “Tiêu chuẩn”
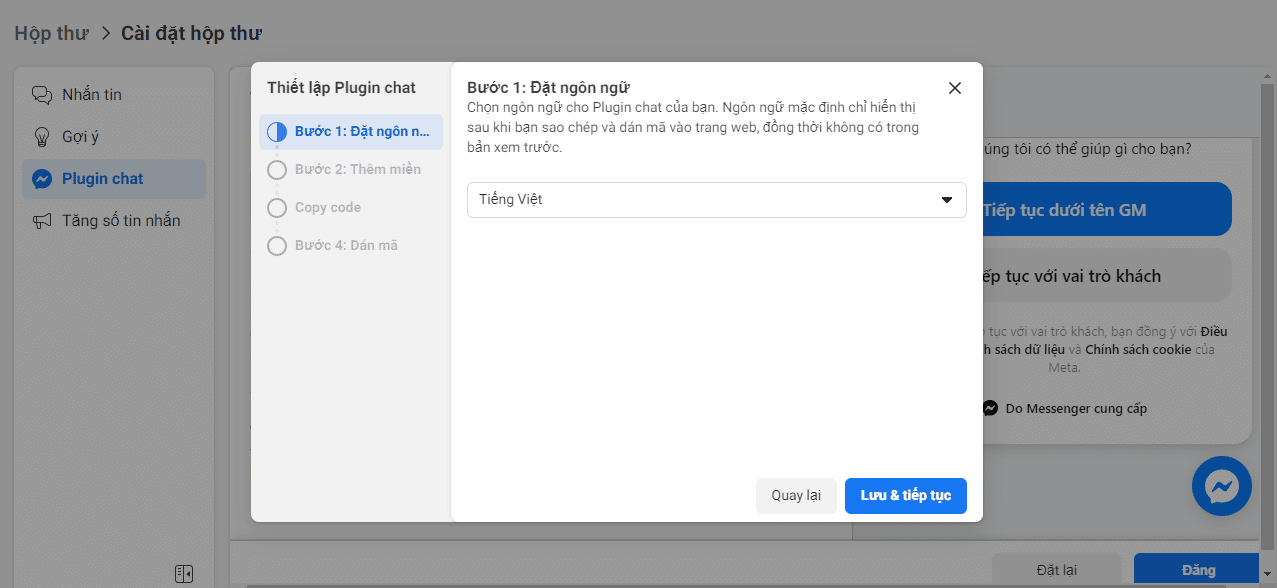
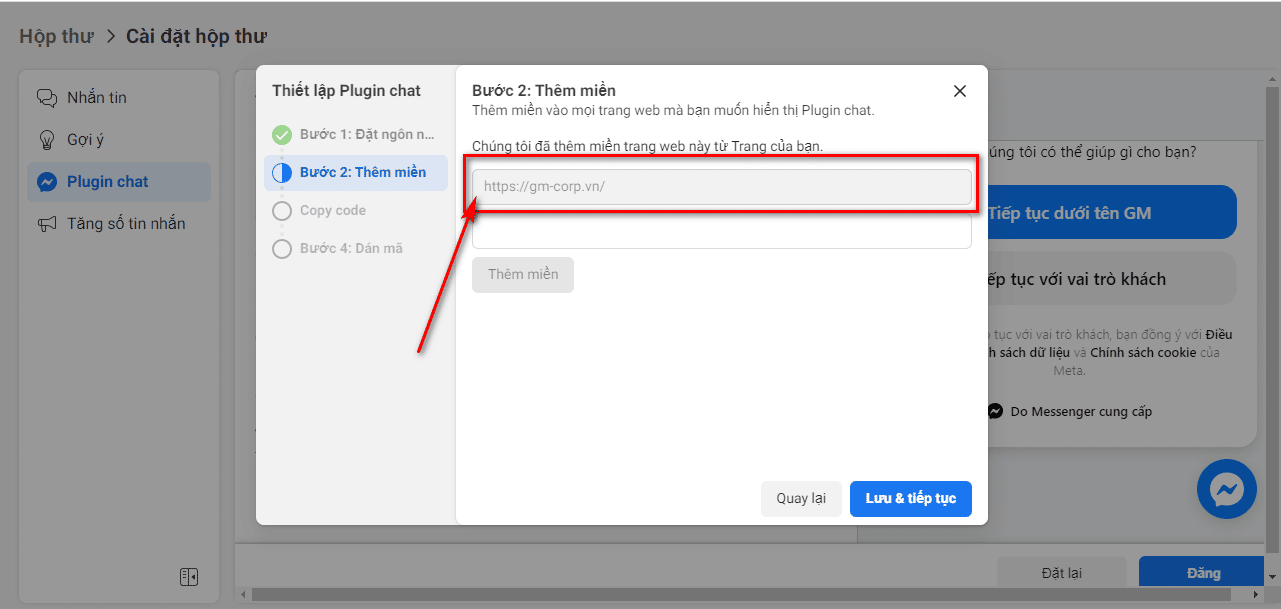
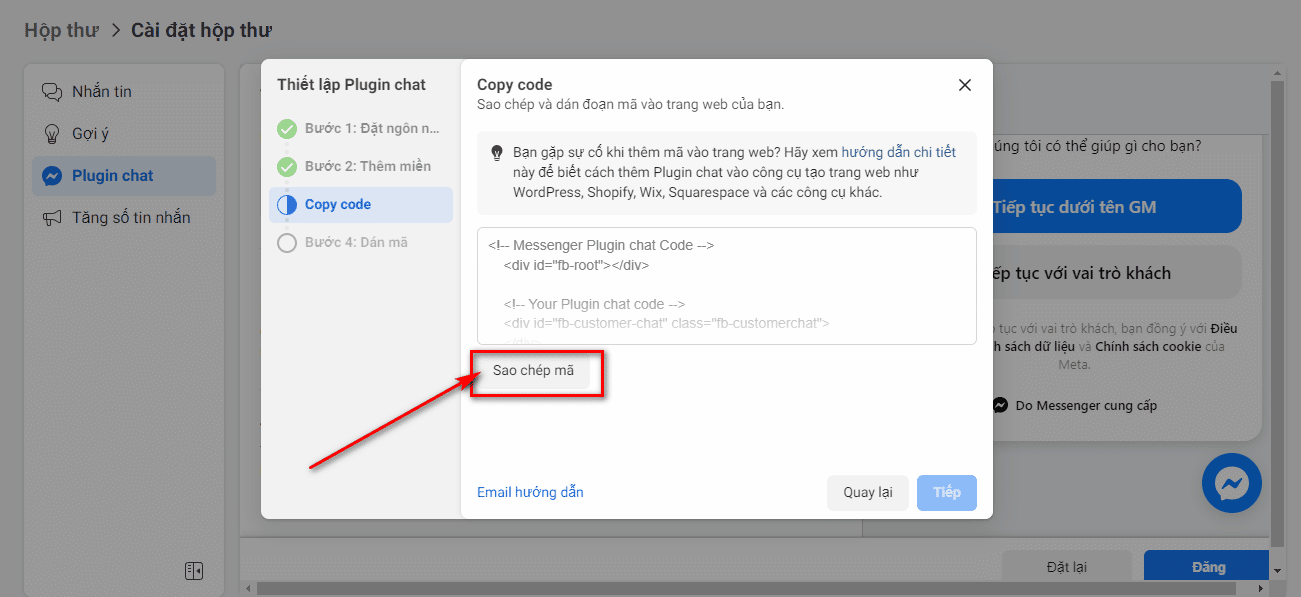
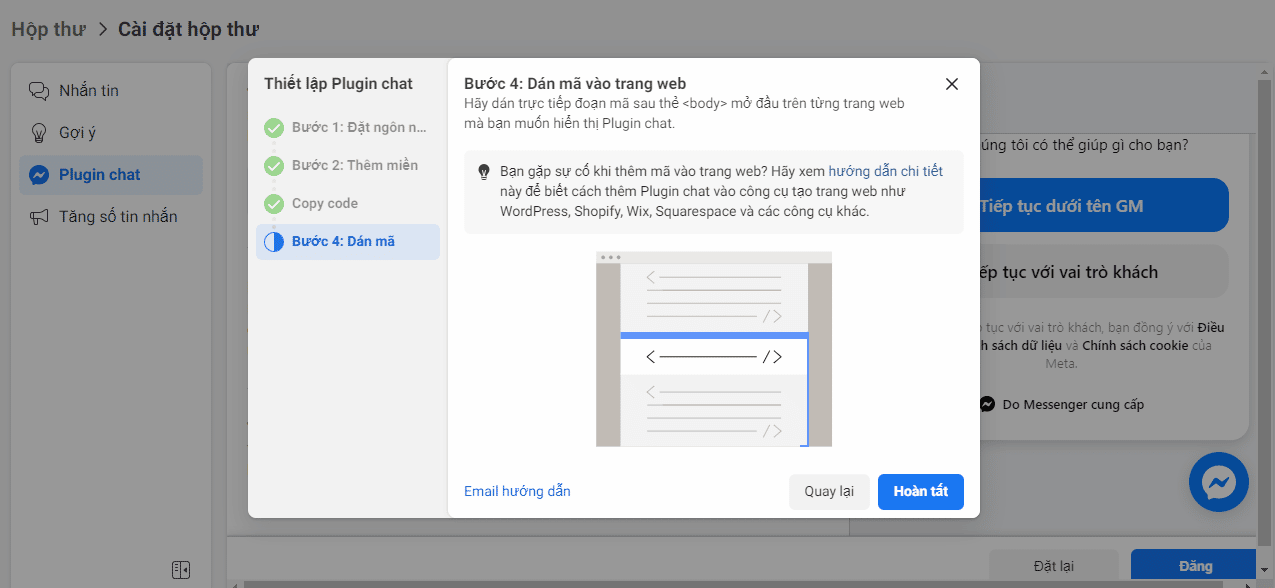
Giao diện tiếp theo hiện ra, đến lúc này thì Facebook sẽ đưa ra 4 bước nhỏ, các bạn làm theo 4 bước này thì sẽ lấy được code.




2. Tùy chỉnh plugin chat Messenger trên web – tăng tỉ lệ chuyển đổi
Trước khi nhấn thiết lập để lấy mã code thì các bạn có thể tùy chỉnh nội dung hoặc hình dạng của plugin chat của mình: Nếu không cần thiết lập thì bỏ qua phần này. Lưu ý là các bạn chèn link Website của các bạn vào trước khi thực hiện bước này nhé.
Bạn có thể điều chỉnh các tin nhắn chào mừng trên Fanpage khi có khách hàng vào Website
Ví dụ: Minh đang muốn đổi câu mặc định “Xin chào! Chúng tôi có thể giúp gì cho bạn” thành “Chào bạn. Chúng tôi giúp được gì cho bạn”

Các bạn nhấn vào “Hệ thống tự động hóa trên” màn hình nhé. Sau đó các bạn sẽ thấy ô để sửa. Cụ thể như hình bên dưới

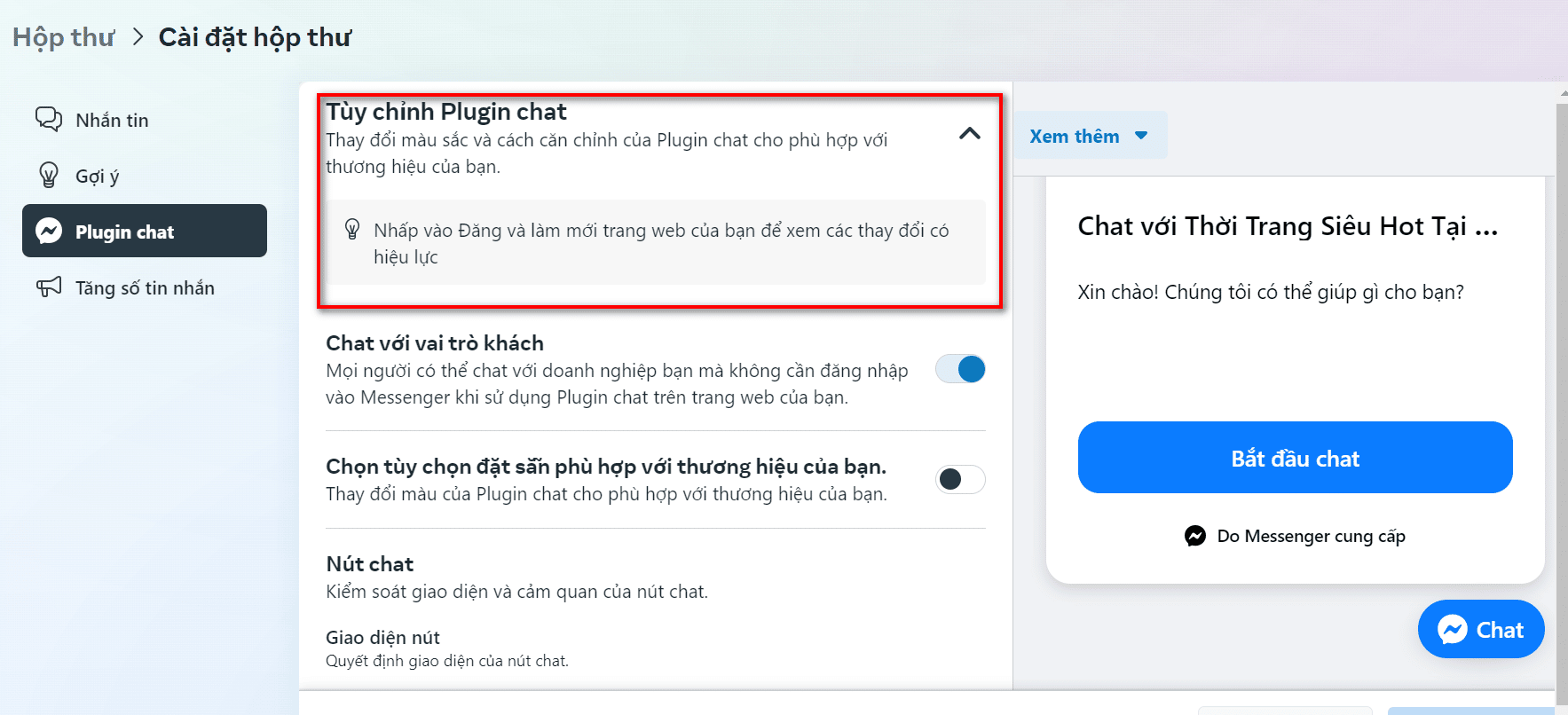
Tiếp theo, bạn muốn chỉnh sửa màu sắc hoặc định dạng của Icon chat thì các bạn nhấn vào “Tùy chỉnh Plugin chat”

Xong xuôi tất cả các bạn nhấn “Đăng” là được nhé!
Hi vọng sau bài viết này của Duy Anh Web các bạn có thể tự lấy được code chat plugin Messenger trên Fanpage và tùy chỉnh nó dễ dàng.